Do you wish to add HTTP safety headers in WordPress?
HTTP safety headers help you add an additional layer of safety to your WordPress web site. They might help block frequent malicious exercise from affecting your web site efficiency.
On this newbie’s information, we’ll present you how you can simply add HTTP safety headers in WordPress.
What are HTTP Safety Headers?
HTTP safety headers are a safety measure that enables your web site’s server to stop some frequent safety threats earlier than it impacts your web site.
Principally, when a person visits your web site, your net server sends an HTTP header response again to their browser. This response tells browsers about error codes, cache management, and different statuses.
The traditional header response points a standing referred to as HTTP 200. After which your web site masses within the person’s browser. Nevertheless, in case your web site is having problem then your net server could ship a distinct HTTP header.
For instance, it might ship a 500 inner server error, or a not discovered 404 error code.
HTTP safety headers are a subset of those headers and are used to stop web sites from frequent threats like click-jacking, cross-site scripting, brute pressure assaults, and extra.
Let’s have a fast look at what HTTP safety headers appear like and what they do to guard your web site.
HTTP Strict Transport Safety (HSTS)
HTTP Strict Transport Safety (HSTS) header tells net browsers that your web site makes use of HTTPs and shouldn’t be loaded utilizing insecure protocol like HTTP.
If in case you have moved your WordPress web site from HTTP to HTTPs, then this safety header means that you can cease browsers from loading your web site on HTTP.
X-XSS Safety
X-XSS Safety header means that you can block cross-site scripting from loading in your WordPress web site.
X-Body-Choices
X-Body-Choices safety header prevents cross-domain iframes or click-jacking.
X-Content material-Sort-Choices
X-Content material-Sort-Choices blocks content material mime-type sniffing.
That being stated, let’s check out how you can simply add HTTP safety headers in WordPress.
Including HTTP Safety Headers in WordPress
HTTP safety headers work finest when they’re set on the net server degree (i.e your WordPress internet hosting account). This permits them to be triggered early on throughout a typical HTTP request and supplies most profit.
They work even higher in case you are utilizing a DNS-level web site utility firewall like Sucuri or Cloudflare. We’ll present you every methodology, and you may select one which works finest for you.
Listed here are fast hyperlinks to totally different strategies, you’ll be able to soar to the one which fits you.
- Including HTTP safety headers utilizing Sucuri
- Including HTTP safety headers utilizing Cloudflare
- Including HTTP safety headers utilizing .htaccess
- Including HTTP safety headers utilizing WordPress Plugin
- Testing HTTP safety headers
1. Including HTTP Safety Headers in WordPress utilizing Sucuri
Sucuri is the best WordPress security plugin available on the market. In case you are utilizing their web site firewall service too, then you’ll be able to set HTTP safety headers with out writing any code.
First, you’ll need to enroll in a Sucuri account. It’s a paid service that comes with a sever degree web site firewall, safety plugin, CDN, and malware removing assure.
Throughout join, you’ll reply easy questions, and Sucuri documentation will make it easier to arrange the web site utility firewall in your web site.
After signing up, you should set up and activate the free Sucuri plugin. For extra particulars, see our step-by-step information on how you can set up a WordPress plugin.
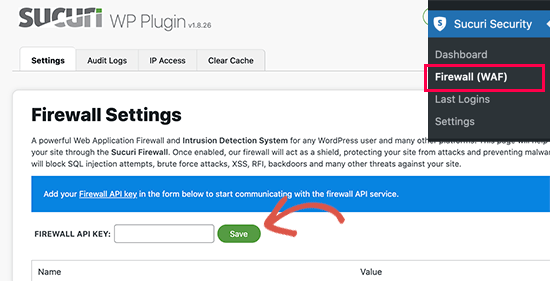
Upon activation, go to Sucuri Safety » Firewall (WAF) web page and enter your Firewall API key. You could find this data below your account on Sucuri web site.

Click on on the Save button to retailer your modifications.
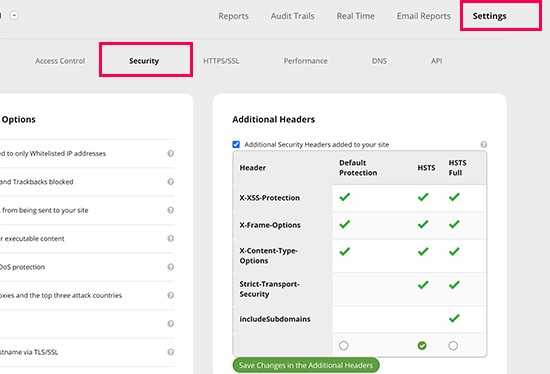
Subsequent, you should swap to your Sucuri account dashboard. From right here, click on on the Settings menu on prime after which swap to the Safety tab.

From right here you’ll be able to select three units of guidelines. The default safety, HSTS, and HSTS Full. You will note which HTTP safety headers will probably be utilized for every algorithm.
Click on on the ‘Save Modifications in The Further Headers’ button to use your modifications.
That’s all, Sucuri will now add your chosen HTTP safety headers in WordPress. Since it’s a DNS degree WAF, your web site site visitors is protected against hackers even earlier than they attain your web site.
2. Including HTTP Safety Headers in WordPress utilizing Cloudflare
Cloudflare gives a primary free web site firewall and CDN service. It lacks superior security measures of their free plan, so you’ll need to improve to their Professional plan that are costlier.
So as to add Cloudflare in your website, see our tutorial on how you can add Cloudflare free CDN in WordPress.
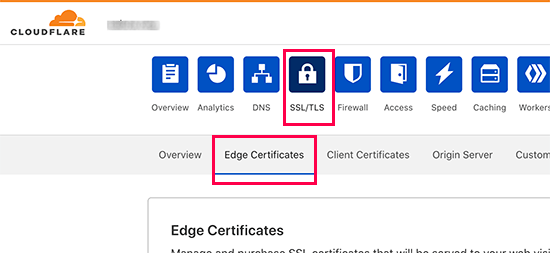
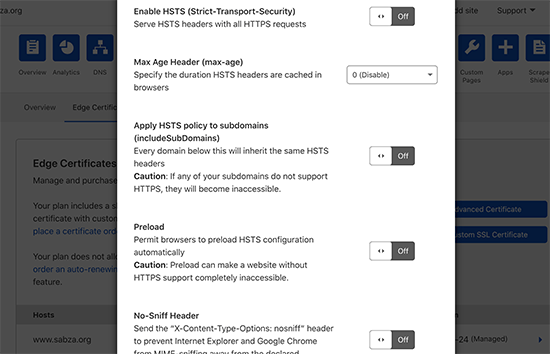
As soon as Cloudflare is energetic in your web site, go to the SSL/TLS web page below your Cloudflare account dashboard after which swap to the Edge Certificates tab.

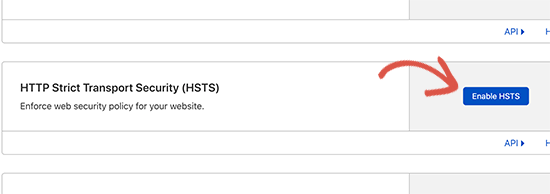
Now, scroll right down to the HTTP Strict Transport Safety (HSTS) part and click on on the ‘Allow HSTS’ button.

It will carry up a popup with directions telling you that you will need to have HTTPS enabled in your WordPress weblog earlier than utilizing this function. Click on on the Subsequent button to proceed, and you will note the choices so as to add HTTP safety headers.

From right here, you’ll be able to allow HSTS, no-sniff header, apply HSTS to subdomains (if they’re utilizing HTTPS), and preload HSTS.
This methodology supplies primary safety utilizing HTTP safety headers. Nevertheless, it doesn’t allow you to add X-Body-Choices and Cloudflare doesn’t have a person interface to do this.
You’ll be able to nonetheless do this by making a script utilizing the Staff function. Nevertheless, creating an HTTPS safety header script could trigger surprising points for newcomers which is why we wouldn’t advocate it.
3. Including HTTP Safety Headers in WordPress utilizing .htaccess
This methodology means that you can set the HTTP safety headers in WordPress on the server degree.
It requires you to edit the .htaccess file in your web site. It’s a server configuration file utilized by essentially the most generally used Apache webserver software program.
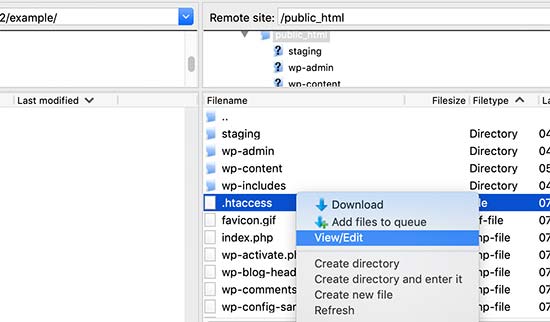
Merely hook up with your web site utilizing an FTP shopper, or the file supervisor app in your internet hosting management panel. Within the root folder of your web site, you should find the .htaccess file and edit it.

It will open the file in a plain textual content editor. On the backside of the file, you’ll be able to add the code so as to add HTTPS safety headers to your WordPress web site.
You should use the next pattern code as a place to begin, it units essentially the most generally used HTTPs safety headers with optimum settings:
| 1234567 | <ifModule mod_headers.c>Header set Strict-Transport-Safety "max-age=31536000" env=HTTPSHeader set X-XSS-Safety "1; mode=block"Header set X-Content material-Sort-Choices nosniffHeader set X-Body-Choices DENYHeader set Referrer-Coverage: no-referrer-when-downgrade</ifModule> |
Don’t overlook to save lots of your modifications and go to your web site to make it possible for all the pieces is working as anticipated.
Observe: Incorrect headers or conflicts in .htaccess file could set off 500 Inner server error on most net hosts.
4. Including HTTP Safety Headers in WordPress utilizing Plugin
This methodology is rather less efficient because it depends on a WordPress plugin to switch the headers. Nevertheless, additionally it is the best approach so as to add HTTP safety headers to your WordPress web site.
First, you should set up and activate the Redirection plugin. For extra particulars, see our step-by-step information on how you can set up a WordPress plugin.
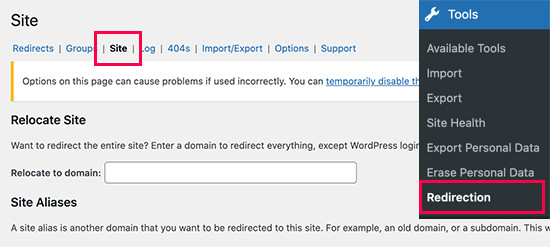
Upon activation, the plugin will present a arrange wizard you could simply comply with alongside to arrange the plugin. After that, go to Instruments » Redirection web page and swap to the ‘Web site’ tab.

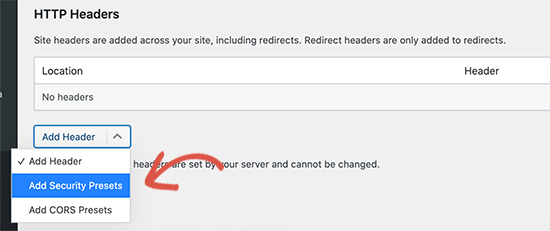
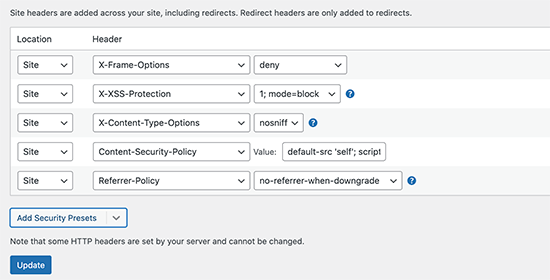
Subsequent, you should scroll right down to the underside of the web page to the HTTP Headers part and click on on the ‘Add Header’ button. From the drop-down menu, you should choose ‘Add Safety Presets’ choice.

After that, you’ll need to click on on it once more so as to add these choices. Now, you will note a preset listing of HTTP safety headers seem within the desk.

These headers are optimized for safety, you’ll be able to evaluation them and alter them if wanted. As soon as you’re finished, don’t overlook to click on on the Replace button to save lots of your modifications.
Now you can go to your web site to make it possible for all the pieces is working advantageous.
The best way to Examine HTTP Safety Headers for a Web site
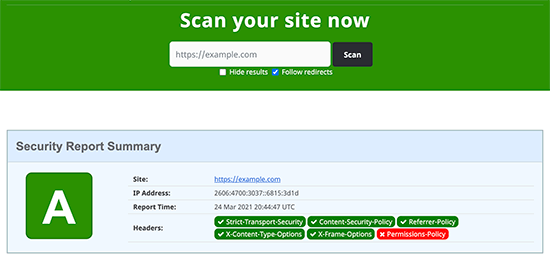
Now that, you’ve got added HTTP Safety headers to your web site. You’ll be able to check your configuration utilizing the free Security Headers device. Merely enter your web site URL and click on on the Scan button.

It’s going to then examine HTTP safety headers to your web site and can present you a report. The device would generate a so-called grade label which you’ll be able to ignore as most web sites would get a B or C rating at finest with out affecting person expertise.
It’s going to present you which ones HTTP safety headers are despatched by your web site and which safety headers will not be included. If the safety headers that you just needed to set are listed there, then you’re finished.
That’s all, we hope this text helped you learn to add HTTP safety headers in WordPress. You may additionally wish to see our full WordPress safety information, and our professional decide of the finest WordPress plugins for enterprise web sites.


