Are you questioning what so as to add within the footer of your WordPress website?
Footer is the world on the backside of your web site. It’s typically ignored by web site house owners however can be utilized in important methods to enhance the person expertise in your web site.
On this guidelines, we are going to share the highest issues that it is best to add to the footer of your WordPress web site.
What’s Footer in WordPress?
Footer is mostly the world that seems beneath the content material a part of your web site. It’s a widespread web site design characteristic utilized by thousands and thousands of internet sites.

Footer may confer with the footer code space. As you handle your web site, third-party companies like Google Analytics, Fb Pixel, and others could ask you so as to add code to the footer of your web site.
This footer code just isn’t seen on the display screen however is used to add code snippets wanted for web site performance and options.
Many freshmen typically discover it troublesome to decide on what so as to add to the footer of their WordPress web site. It is a missed alternative that may assist enhance your web site.
That being stated, let’s check out a few of the issues so as to add to the footer of your WordPress website, and how one can make it extra helpful.
Listed here are the issues we are going to add, be at liberty to leap to the gadgets that curiosity you:
- Including Hyperlinks to The Footer of Your WordPress Website
- Including Code in WordPress Footer
- Including Privateness Coverage Hyperlink in WordPress Footer
- Including Copyright Date in WordPress Footer
- Take away Powered by Hyperlinks from Footer in WordPress
- Methods to Add Instagram Feed in WordPress Footer
- Add a Sticky Footer Bar in WordPress
- Add Social Buttons in WordPress Footer
- Add a Cellphone Quantity in WordPress Footer
- Add a Contact Type in WordPress Footer
1. Including Hyperlinks to The Footer of Your WordPress Website
The very first thing you’d discover that almost all web sites add hyperlinks to the necessary pages for his or her web site within the footer space. This normally consists of hyperlinks to their about, contact, staff members, press, and different pages.
All well-liked WordPress themes include a footer widget space. That is what we will probably be utilizing so as to add totally different widgets and parts to the footer of your web site.
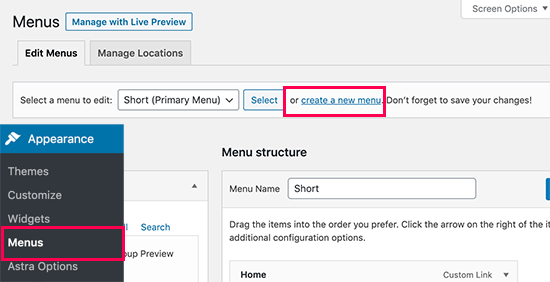
So as to add a set of hyperlinks, you first must go to Look » Menus web page and click on on the ‘create new menu’ hyperlink.

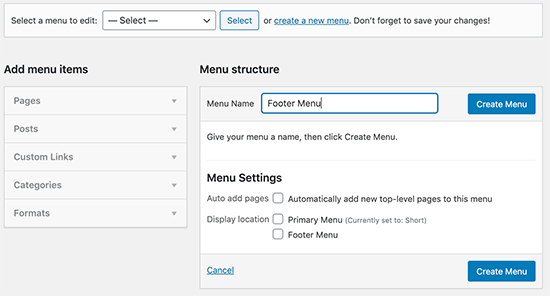
After that, enter a reputation to your menu after which click on on the ‘Create Menu’ button.

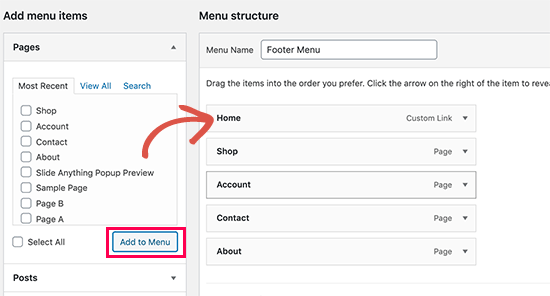
After that, choose the gadgets you need to add to the menu from the left column and click on on the ‘Add to Menu’ button.

As soon as you might be completed, click on on the Save Menu button to retailer your modifications. For extra assist, see our article on how one can create navigation menus in WordPress.
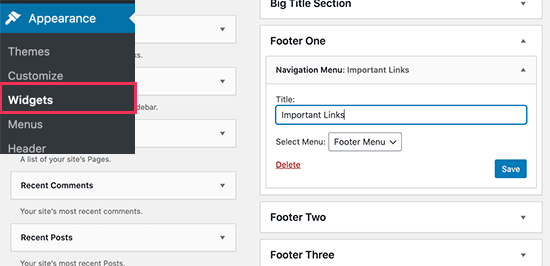
Now that you’ve created the menu, let’s show it within the footer space of your web site. Merely go to the Look » Widgets web page and add the Navigation Menu widget to your footer sidebar.

After that, choose the footer menu you created earlier from the drop down menu and click on on the Save button.
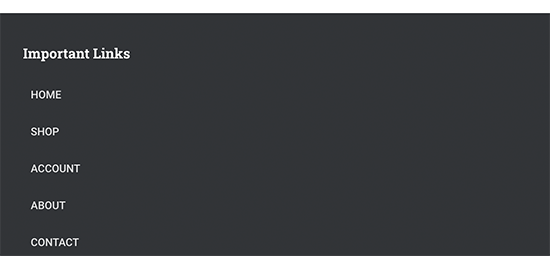
Now you can go to your web site, and you will notice the hyperlinks displayed within the footer widget space of your web site.

2. Including Code in WordPress Footer
As you handle your WordPress web site, you might someday want so as to add some code snippet to your WordPress web site’s footer space.
A method so as to add them is by modifying your theme information immediately and pasting the code within the footer.php template. Nevertheless, it is a unhealthy method as your code will disappear whenever you change the theme or replace it.
One of the best ways so as to add code within the WordPress footer is through the use of a plugin.
First, you’ll want to set up and activate the Insert Headers and Footers plugin. For extra particulars, see our step-by-step information on how one can set up a WordPress plugin.
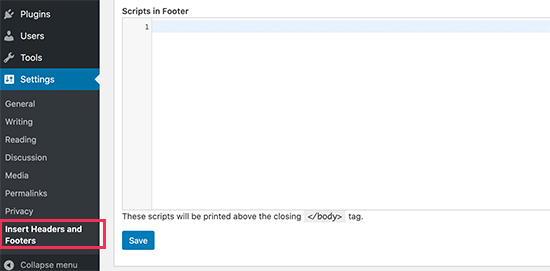
Upon activation, you’ll want to go to Settings » Insert Headers and Footers web page. From right here you’ll be able to paste your code snippet within the ‘Scripts in Footer’ field.

Don’t neglect to click on on the Save button to retailer your modifications. For extra particulars see our article on how to add header and footer code in WordPress.
3. Including Privateness Coverage Hyperlink in WordPress Footer
In an effort to adjust to the GDPR and privacy-related legal guidelines in several nations, web site house owners are required so as to add a privateness coverage web page to their web site and hyperlink to it from all different pages.
WordPress makes it tremendous straightforward to create a privateness coverage web page after which you’ll be able to add a hyperlink to it in your web site footer.
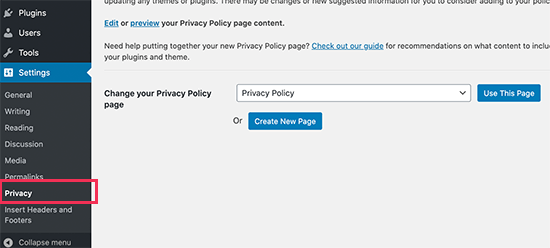
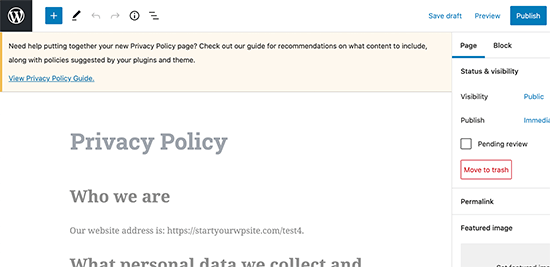
First, you’ll want to go to Settings » Privateness web page. You’ll discover that WordPress has already created a Privateness Coverage web page draft for you.

You may click on on the ‘Use This Web page’ button to make use of the default Privateness Coverage template or create a brand new web page.
Subsequent, you’ll want to edit that web page such as you would edit some other web page in WordPress. You may add extra details about your privateness coverage as per your personal necessities and publish that web page.

As soon as you might be completed, you’ll be able to add the privateness coverage web page to your footer navigation menu (see above).
For extra particulars, see our article on how to add a privacy policy page in WordPress.
4. Including Copyright Date in WordPress Footer
You might also need to add a copyright date within the WordPress footer space. Now a method to do that is to easily add the textual content in your theme settings.
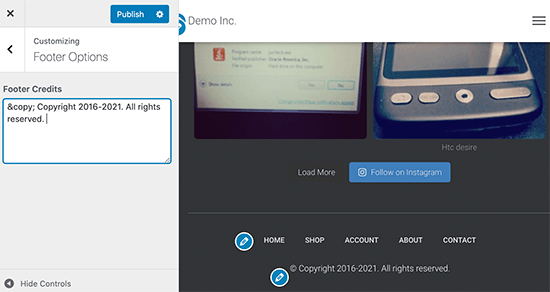
Many prime WordPress themes permit you to simply add textual content within the footer space of your web site. You will discover the choice by visiting Look » Customise web page and in search of footer settings within the left panel.

You may make the copyright image by including your textual content on this format:
© Copyright 2016-2021. All rights reserved.
Don’t neglect to publish your theme modifications.
Nevertheless, you’ll have to change the copyright discover every year to replace the date. See our article on how one can add dynamic copyright date in WordPress footer for a extra elegant answer.
5. Take away Powered by Hyperlinks from Footer in WordPress
Some free WordPress themes add a hyperlink again to WordPress web site or their very own web sites within the footer space of your website.
You aren’t required to maintain these hyperlinks in your web site. As they’re outgoing hyperlinks and have an effect on your web site’s search engine optimization rating if in case you have them on each web page of your web site.
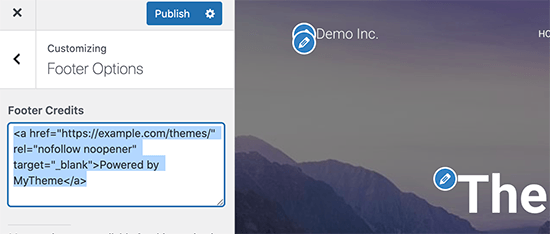
Now many WordPress themes make it tremendous straightforward to take away these hyperlinks. You will discover the choice in Look » Customise web page. Normally, it’s positioned below footer choices panel.

Nevertheless, some themes could select to hard-code the hyperlinks within the theme information with no choice to take away it manually. In that case, you’ll be able to edit the footer.php file in your theme to take away these hyperlinks.
6. Methods to Add Instagram Feed in WordPress Footer
In the event you run a vogue weblog or need to promote your Instagram content material then the footer of your web site may very well be a pleasant place to show your latest Instagram photographs.
First, you’ll want to put in and activate the Smash Balloon Instagram Feed plugin. For extra particulars, see our step-by-step information on how one can set up a WordPress plugin.
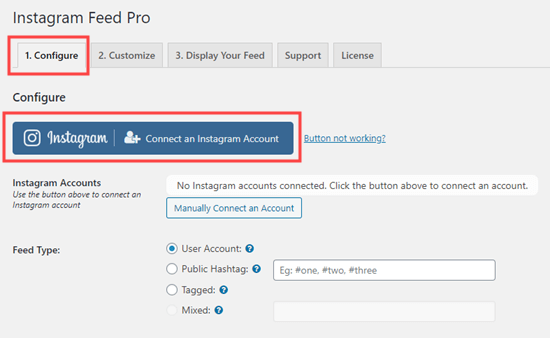
After that you’ll want to go to Instagram Feed » Settings web page and click on on the ‘Join an Instagram account’ button.

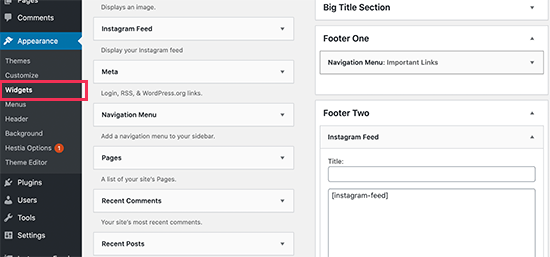
Observe the on-screen directions to attach your Instagram account to your WordPress web site. As soon as completed, you’ll be able to go to Look » Widgets web page and add the Instagram Feed widget to your footer sidebar.

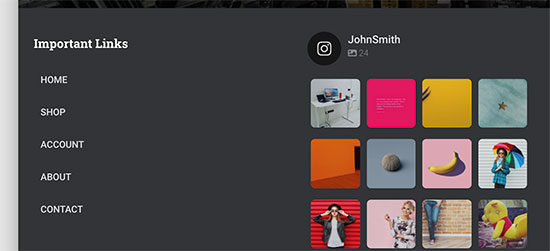
After that, you’ll be able to go to your web site to see your Instagram feed within the footer.

Smash Ballon additionally has plugins to simply embed Fb, YouTube, and Twitter feeds anyplace in your web site.
7. Add a Sticky Footer Bar in WordPress
Wish to show particular presents or notifications within the footer space? A sticky floating footer bar means that you can show a banner that is still on the footer of the display screen as customers scroll your web site.
For this, you’ll want OptinMonster. It’s the greatest conversion optimization software program out there and means that you can convert abandoning web site guests into prospects.
It additionally comes with highly effective show guidelines which suggests you’ll be able to present personalised customized messages to customers within the footer of your web site.
First, you want to enroll in an OptinMonster account.
After that, set up and activate the OptinMonster plugin in your WordPress web site.
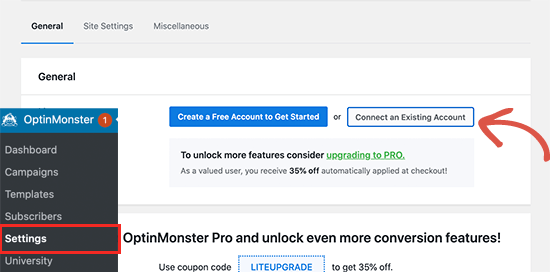
Upon activation, you’ll want to go to OptinMonster » Settings web page and click on on the ‘Join current account’ button.

As soon as related, you’ll want to go to the OptinMonster » Campaigns web page and click on on the ‘Add New’ or ‘Create your first marketing campaign’ button.

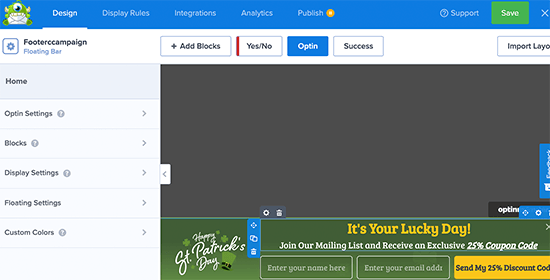
On the following display screen, you’ll want to select ‘Floating Bar’ as your marketing campaign sort after which select a template.

This can take you to OptinMonster’s drag and drop marketing campaign builder. From right here you’ll be able to design your footer bar. Merely level and click on on any aspect to edit it or drag and drop new blocks from the left column.

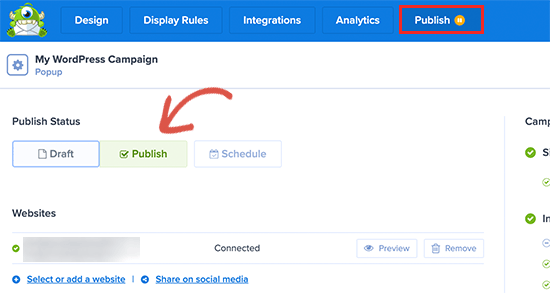
As soon as you might be completed modifying your marketing campaign, merely swap to the Publish tab and make it dwell.

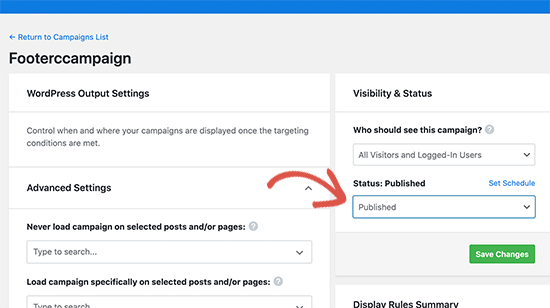
After that click on on the shut button to exit the marketing campaign builder and return to your WordPress web site. From right here you’ll want to set the marketing campaign’s output standing to ‘Printed’.

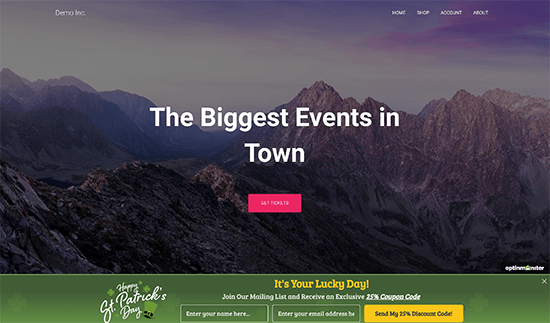
Now you can go to your web site to see your floating footer bar marketing campaign dwell in motion.

OptinMonster can be used to create a slide-in footer popup, add countdown timers, and targetted footer notifications to recover abandoned cart sales.
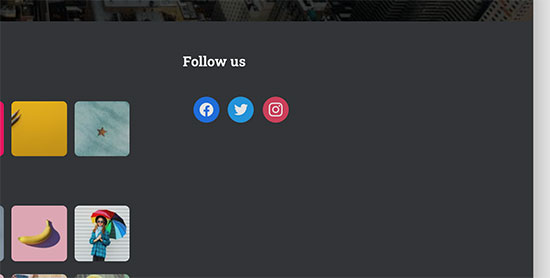
8. Add Social Buttons in WordPress Footer
One other good method to make the most of the footer area in your WordPress theme is by including social media icons there.
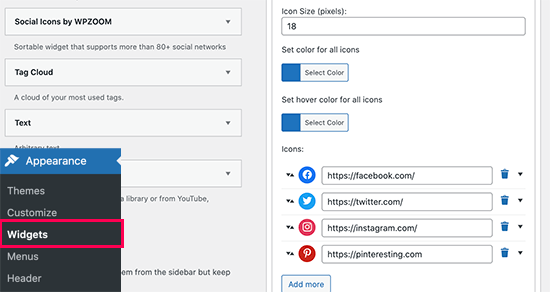
Merely, set up and activate the Social Icons Widget plugin. Upon activation, go to Look » Widgets web page and add the Social Icons widget to your footer widget space.

The plugin presents a bunch of choices to decide on colours, icon types, button sorts, and extra. You may simply add the social media icons and change the URLs with your personal social media profiles.
Don’t neglect to click on on the save button and go to your web site to see it in motion.

Bonus: Want extra social engagement to your model? Check out these greatest social media plugins for WordPress to develop your viewers.
9. Add a Cellphone Quantity in WordPress Footer
In the event you provide buyer assist and gross sales through cellphone, then including your cellphone quantity within the WordPress footer space would assist customers simply contact you.
For this you’ll want a enterprise cellphone quantity. We suggest utilizing Nextiva, which is the greatest enterprise cellphone service for small companies.
This lets you make cheaper calls and use superior options like name forwarding, utilizing the identical quantity on a number of gadgets and handsets, and managing calls from any gadget with an web connection.
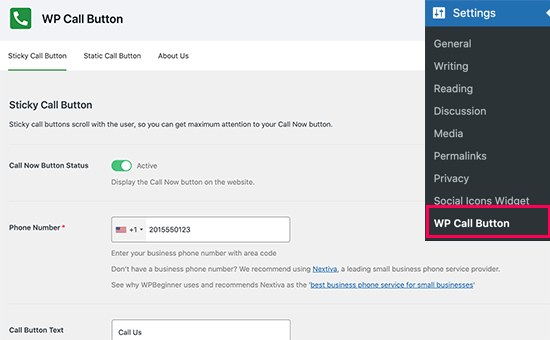
As soon as you bought your cellphone quantity, there are a number of methods so as to add it to your web site. The best one is to put in and activate the WP Call Button plugin. Upon activation, go to Settings » WP Name Button web page to configure plugin settings.

First, set the ‘Name Now Button Standing’ to energetic. After that, add your cellphone quantity and select the place you need to show the button. As soon as completed, don’t neglect to click on on the save modifications button to retailer your settings.

Don’t need to add the button? See our information on how one can add clickable phone numbers in WordPress for extra strategies.
10. Add a Contact Type in WordPress Footer
The footer of your WordPress web site doesn’t should be a dead-end. Give your prospects an opportunity to proceed the dialog by filling out a contact kind.
Merely set up and activate the WPForms plugin. It’s the greatest WordPress contact kind plugin and means that you can simply add contact kind anyplace in your web site together with the footer.
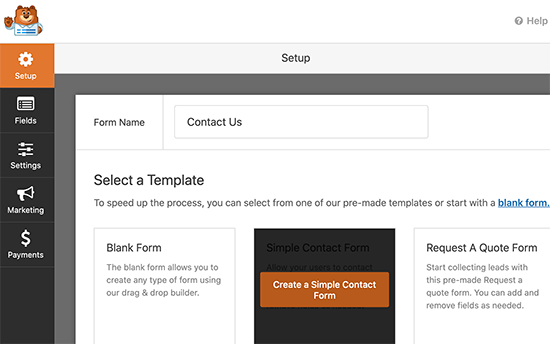
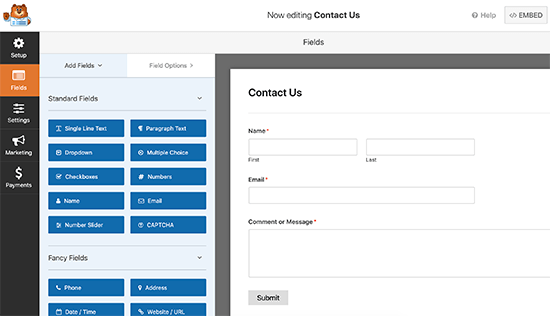
Upon activation, go to WPForms » Add New web page to create your contact kind. Enter a reputation to your kind and choose the Easy Contact Type template.

Subsequent, WPForms will load the shape builder with the standard contact kind fields. You may click on on any discipline to edit, transfer or delete it. You can even add new fields from the left column.

As soon as you might be carried out modifying, click on on the Save button to publish your kind and exit the shape builder.
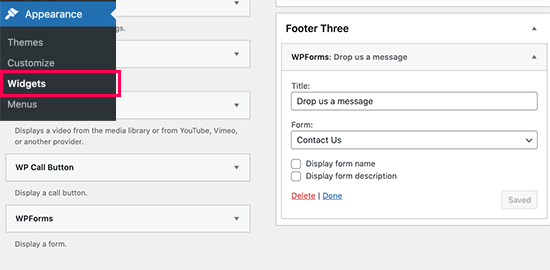
Subsequent, you’ll want to go to Look » Widgets web page and add the WPForms widget to your footer space. After that, choose the shape you created earlier from the drop-down menu and click on on the Save button.

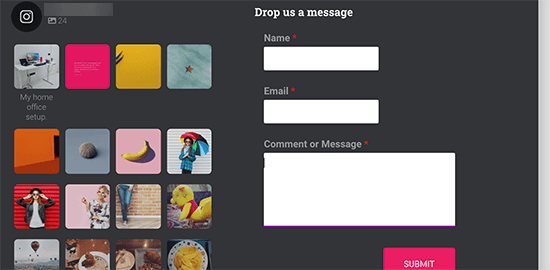
Now you can go to your web site and see the contact kind in your web site footer space.

We hope this text helped you study which issues so as to add to your WordPress footer and make it extra helpful. You might also need to see our information on how one can enhance your WordPress web site velocity and efficiency, and our professional choose of the greatest WordPress plugins to make use of in your website.



